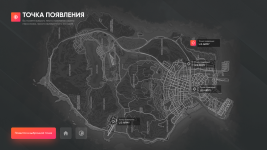
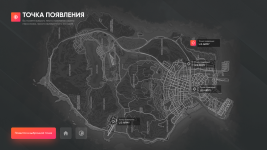
Предоставляю вашему вниманию, интерфейс выбора спавна.

Интерфейс написан с использованием стека: React TS, SaSS, ESlint
Если же ваш проект без использования React, то ничего страшного. При билде вам вернет index.html файл, с интерфейсом, который можно будет импортировать в проект.
В интерфейсе прописаны триггеры и ивенты, без названия. Для подключения - нужно зайти на проект и исправить "EVENT:NAME", на имя ивента и/или триггера.
Будем благодарны за оценку интерфейса!
Разработчик проекта - @dooj
Установка и запуск проекта:
1. Установка проекта с GitHub.
Есть несколько вариантов установки проекта.
Установка через GitHub Desktop. Для этого вам потребуется
2. Установка зависимостей проекта.
Для работы проекта у вас должен быть установлен Node JS
Для установки зависимостей - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm install.
3. Запуск проекта.
Для запуска проекта - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm start.
4. Билд проекта.
Для билда проекта - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm run build.
После окончания, в корне, у вас появится папочка build с файлом index.html и папками. Данные файлы мы можем использовать для импорта в наш проект.
Подробное описание структуры проекта:
1. Установка дополнительных точек спавна
Для установки дополнительной точки, мы переходим по пути: src/configs/SpawnPoints.json. Открыв файл мы можем обнаружить массив с точками мест спавна на карте.
Чтобы добавить новую точку, создаем и добавляем еще один объект вида:
"trigger" - отвечает за имя элемента, который будет отправляться триггером, при нажатии "появиться в выбранном месте"
"name" - отвечает за отображение имени на карте, в интерфейсе
"position" - имеет еще один объект, с X и Y элементами. X отвечает за левую сторону оси X, а Y за верхнюю сторону оси Y. Позиция указывается в PX относительно размеру 1920x1080 пикселей.
СПОЙЛЕР: ОСИ "X" И "Y"
После добавления точки спавна, нам нужно открыть файл по пути: src/Spawn.tsx.
Затем найти строчку:
Сюда мы вписываем указанный trigger, который создали при добавлении точки. Все триггеры должны разделяться символом "|".
2. Управление ивентами и триггерами
На проекте имеется 1 главный rage ивент и 1 главный rage триггер.
Event
Ивент находится по пути: src/Spawn.tsx.
Ивент отвечает за принятие и парсинг данных полученных через клиент, с сервера. Принимает данный вида:
Разберем каждый элемент объекта.
1. house - отвечает за то, есть ли у персонажа дом. Если дома нету - соответственно отображение точки спавна у дома - не будет. Принимает true или false
2. lastPosition - отвечает предоставление персонажу возможности спавна на последнем месте выхода. Принимает true или false
3. organization - отвечает за вывод точки спавна на карте по триггеру. Условно, мы добавили триггер vagos к точкам и установили на карте по координатам. Чтобы отобразить именно эту доступную точку, нам нужно в organization отправить триггер данной точки, чтобы указать что персонажу доступен там спавн. Принимает undefined или имя триггера.
Весь ивент принимает JSON.stringify() строку, отправленную через browser.call(EVENT:NAME, data).
Название ивента прописываем вручную - на месте 'EVENT:NAME'
Trigger
Триггер находится по пути: src/rage/triggers.ts.
Rage триггер отправляет данные о информации спавна (триггер точки спавна). На данный момент, по нажатию "Появиться в выбранной точке" с выбранной точкой, у вас автоматически отправляется триггер, который прописан в конфиге.
Для дома и места спавна отправляются триггеры: "house" и "last osition".
osition".
На клиентской стороне мы соответственно обрабатываем это:
Это примерный скрипт, по которому можно вести обработку.
Название триггера прописываем вручную - на месте 'EVENT:NAME'
Зеркало

Интерфейс написан с использованием стека: React TS, SaSS, ESlint
Если же ваш проект без использования React, то ничего страшного. При билде вам вернет index.html файл, с интерфейсом, который можно будет импортировать в проект.
В интерфейсе прописаны триггеры и ивенты, без названия. Для подключения - нужно зайти на проект и исправить "EVENT:NAME", на имя ивента и/или триггера.
Будем благодарны за оценку интерфейса!
Разработчик проекта - @dooj
Установка и запуск проекта:
1. Установка проекта с GitHub.
Есть несколько вариантов установки проекта.
Установка через GitHub Desktop. Для этого вам потребуется
- Зарегистрироваться или авторизоваться в GitHub
- Установить GitHub Desktop
- Скопировать ссылку на репозиторий
- Открыть GitHub Desktop
- Авторизоваться через браузер
- Добавить репозиторий через клонирование по ссылки
- Установка через консоль вашего IDE или терминал Windows.
- Переходим в нужную нам директорию (в которой будет проект)
- Открываем терминал
- Прописываем команду: git clone https://github.com/Intarial/rage_spawn
- Установка при помощи zip архива
- Переходим в репозиторий
- Нажимаем на "<> Code"
- И жмем Download ZIP (при переходе начнется скачивание файла)
2. Установка зависимостей проекта.
Для работы проекта у вас должен быть установлен Node JS
Для установки зависимостей - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm install.
3. Запуск проекта.
Для запуска проекта - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm start.
4. Билд проекта.
Для билда проекта - переходим в корень проекта, открываем терминал (или же переходим в корень через IDE) и прописываем команду: npm run build.
После окончания, в корне, у вас появится папочка build с файлом index.html и папками. Данные файлы мы можем использовать для импорта в наш проект.
Подробное описание структуры проекта:
1. Установка дополнительных точек спавна
Для установки дополнительной точки, мы переходим по пути: src/configs/SpawnPoints.json. Открыв файл мы можем обнаружить массив с точками мест спавна на карте.
Чтобы добавить новую точку, создаем и добавляем еще один объект вида:
JavaScript:
{ "trigger": "trigger", "name": "Trigger", "position": { "x": 0, "y": 0 } }"trigger" - отвечает за имя элемента, который будет отправляться триггером, при нажатии "появиться в выбранном месте"
"name" - отвечает за отображение имени на карте, в интерфейсе
"position" - имеет еще один объект, с X и Y элементами. X отвечает за левую сторону оси X, а Y за верхнюю сторону оси Y. Позиция указывается в PX относительно размеру 1920x1080 пикселей.
СПОЙЛЕР: ОСИ "X" И "Y"
После добавления точки спавна, нам нужно открыть файл по пути: src/Spawn.tsx.
Затем найти строчку:
JavaScript:
export type ISpawns = 'ballas' | 'gov' | 'army' | 'sheriff' | 'airport' | 'house' | 'last:position'; // Update Points To src/config/SpawnPoints.jsonСюда мы вписываем указанный trigger, который создали при добавлении точки. Все триггеры должны разделяться символом "|".
2. Управление ивентами и триггерами
На проекте имеется 1 главный rage ивент и 1 главный rage триггер.
Event
Ивент находится по пути: src/Spawn.tsx.
Ивент отвечает за принятие и парсинг данных полученных через клиент, с сервера. Принимает данный вида:
JavaScript:
// ISpawns = 'ballas' | 'gov' | 'army' | 'sheriff' | 'airport' | 'house' | 'last:position'; - триггеры точек
{ house: boolean lastPosition: boolean organization?: ISpawns }Разберем каждый элемент объекта.
1. house - отвечает за то, есть ли у персонажа дом. Если дома нету - соответственно отображение точки спавна у дома - не будет. Принимает true или false
2. lastPosition - отвечает предоставление персонажу возможности спавна на последнем месте выхода. Принимает true или false
3. organization - отвечает за вывод точки спавна на карте по триггеру. Условно, мы добавили триггер vagos к точкам и установили на карте по координатам. Чтобы отобразить именно эту доступную точку, нам нужно в organization отправить триггер данной точки, чтобы указать что персонажу доступен там спавн. Принимает undefined или имя триггера.
Весь ивент принимает JSON.stringify() строку, отправленную через browser.call(EVENT:NAME, data).
Название ивента прописываем вручную - на месте 'EVENT:NAME'
Trigger
Триггер находится по пути: src/rage/triggers.ts.
Rage триггер отправляет данные о информации спавна (триггер точки спавна). На данный момент, по нажатию "Появиться в выбранной точке" с выбранной точкой, у вас автоматически отправляется триггер, который прописан в конфиге.
Для дома и места спавна отправляются триггеры: "house" и "last
На клиентской стороне мы соответственно обрабатываем это:
JavaScript:
const positions = { ballas: new mp.Vector3(0, 0, 0); }
mp.events.add("EVENT:NAME", (spawn: 'ballas' | 'gov' | 'army' | 'sheriff' | 'airport' | 'house' | 'last:position') => { switch (spawn) { case 'ballas': player.position = ballas; break; } })Это примерный скрипт, по которому можно вести обработку.
Название триггера прописываем вручную - на месте 'EVENT:NAME'
Скрытое содержимое доступно для зарегистрированных пользователей!
Скрытое содержимое доступно для зарегистрированных пользователей!